-注意事項-
オリヴィア(以下:O):フィリップ、最初に注意点を説明するわ。大事なところだから、ちゃんと聞いてね。
フィリップ(以下:P):OK、オリヴィア!
O:まず、注意点その1。
- このブログではボタンを全て隅カッコ【】で表現しています。
例えば、「OKボタンを押す」→「【OK】を押す」になるのよ。
【】で囲まれた言葉はぜんぶ、ポチッとできるボタンの事よ。
P:わかったよ、オリヴィア。でも、なんで【】で囲むの?
O:これからは、専門的な用語にボタンという言葉がよく一緒になるの。だから、「○○ボタンを押した後に、△△ボタンを押して、□□ボタンのプロパティを…」という冗長的な表現になるわ。なので、
「○○ボタンを押した後に、△△ボタンを押して、□□ボタンのプロパティを…」
↓ ↓ ↓
「【○○】を押した後に、【△△】を押して、【□□】のプロパティを…」
という表現に変えた方がスッキリして分かりやすいでしょ?
P:ホントだ!
O:『【】はボタン』で覚えてね。
P:うん!
O:続いて注意事項その2。
- 実際に行う作業にのみ番号をつけています。
例えば、「01 InterfaceレイヤからMain Flowを開いてね」みたいな、操作する説明は青色の番号がついてるよ。

P:番号がついてなかったら、操作しなくていいの?
O:番号以外の説明は、操作自体の意味だったり、うまく操作ができなかった時の説明だったり、操作によってOSPが何をしているか、補足する内容になるわ。参考にしてね。
P:そっか。操作だけできればいいんじゃないだね!
O:その通り!
OSPは機能が盛りだくさん! だから、OSPに興味を持ってくれたあなたとフィリップのためにできるだけ、わかりやすくお話しするね! 難しい操作のアドバイスも頑張るわ!
書籍レビューシステムについて
O:これから作る、書籍レビューシステムいついて説明するわね。
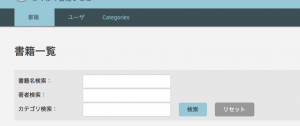
まずは、これを見て。

P:これが書籍レビューシステム? 最後にこういうのができたらいいの?
O:ええ。今のははWebで、次がその構成よ。

まずは見た目で「こういうのができればいいんだ」って理解してね。機能や見えないところは、今後説明していくけれど、
これから作るアプリは、あくまで仮のWEBアプリケーションなの。
P:仮のアプリケーション?
O:そう、アプリケーションはお仕事やその内容で変化するわ。
P:本屋さんの運営管理とレストランのそれとは違うみたいな話?
O:そうね。だから、新しく自分で作るため・作れるようになるために、必ず必要になるOSPの操作方法や知識を説明するのが、これから一緒に作る書籍レビューシステムなの。
P:これがすべてじゃないんだからねっ
O:私のセリフを取らないで。
<<前ページ:0.はじめに |次のページ:0-2.操作を始める前に(データリンク) >>
