P:それじゃ、これから書籍一覧ページと書籍詳細画面を作成するよ!
O:今までと作業が少し変わってくるから、間違えないように気を付けてね。間違えたと思ったら、迷わず画面上の「ひとつ前に戻る:Undo(Ctrl+Z)」を押してね。
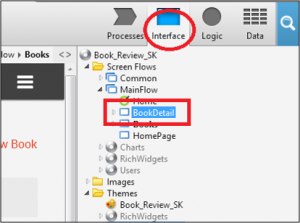
01 DataレイヤからInterfaceレイヤへ移動します。画面右上にあるInterfaceを選択します。
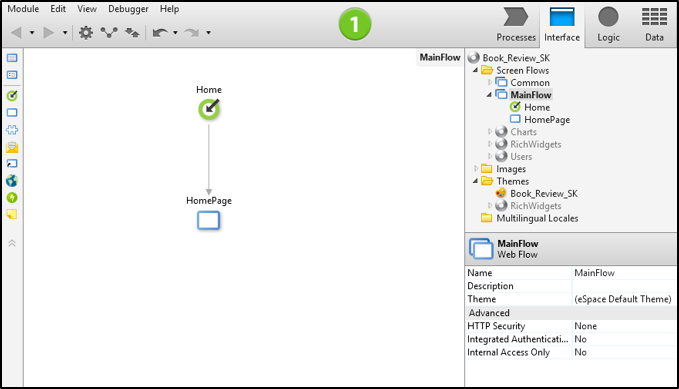
02 Main FlowをダブルクリックしWeb Screen画面へ移動します。


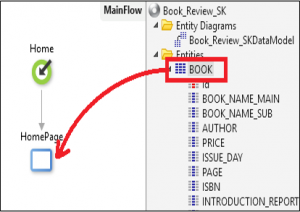
03 Dataレイヤへ移動しBOOK EntityをMain FlowのHome Pageにドラッグ&ドロップします。
P:お星さまが出た! あ、Home PageがBooksに変わったよ!
O:今の操作で、Home Pageは書籍データを一覧できるページに変化したの。
P:え、もう一覧画面ができてるの!?
O:そうよ、次の操作でもビックリするわよ。
04 BOOK Entityを03と異なる場所にMain Flowにドラッグ&ドロップします。



P:あれ、Bookじゃないよ? Book Detailってなに?
O:Booksは書籍一覧画面、Book Detailは書籍詳細画面に該当するわ。
MainFlow内にBooksがあるのを判断して、Booksの詳細画面を自動で生成してくれたの。
(※Book Detailは1度しか出てきません。この後、同じ操作をしてもBooksが増えるだけです)
P:すごい! もう詳細画面ができたんだ!
O:詳細画面だけじゃないわ、今の時点で書籍データの新規登録・更新もできるようになってるのよ。
P:え、え? ごめんなさい、すごすぎて追いつかないや。
O:そうかもしれないわね。まずは確認しましょうか。
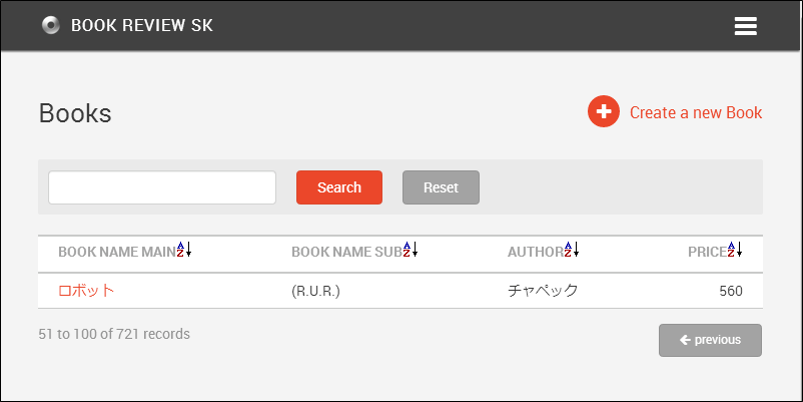
05 Main Flowに生成されたBooksをダブルクリックし書籍一覧画面へ移動します。
この時点で以下の5個の機能が作成されています。※設計書の機能一覧とは異なる点があるため後ほど修正します。
タイトル表示
検索機能
書籍一覧表示
新規書籍作成画面へのリンク
書籍詳細画面へのリンク


P:ホントにできてるー!
O:次は書籍詳細画面の確認もしてみましょう。
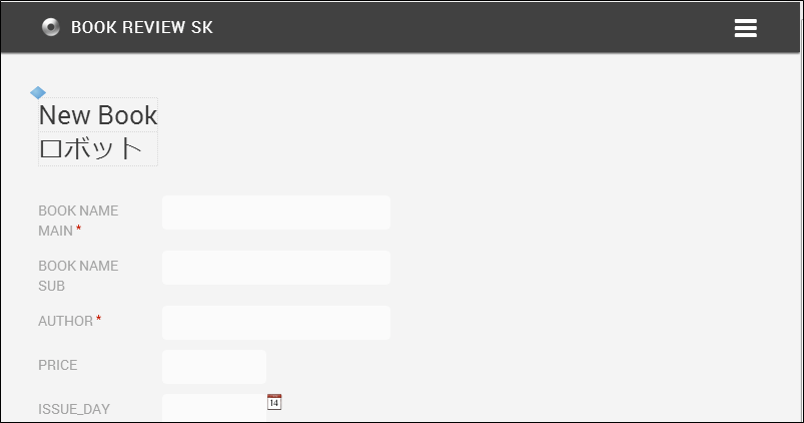
06 DataレイヤからInterfaceレイヤへ移動しBook Detailをダブルクリックします。
この時点で以下の機能が作成されています。
新規入力フォーム及び書籍情報変更フォーム
新規保存機能及び書籍情報変更保存機能



P:こっちもできてる……!
O:本当にできているかは、一度コンパイルして実際にアプリを確認する必要があるの。
P:そうなの? じゃあ、さっそく……
O:待って待って。まだやることがあるから。
P:やること?
O:今回で必要なページ(WebSheet)を全部作っちゃうの。
書籍一覧と書籍詳細は作ったから、次はカテゴリーページを作るわよ。
<<前ページ:4. Web Screen | 次のページ:4-2 カテゴリーページの作成 >>
