O:OSPへの導入が完了したので、以下のページを作成していきます。
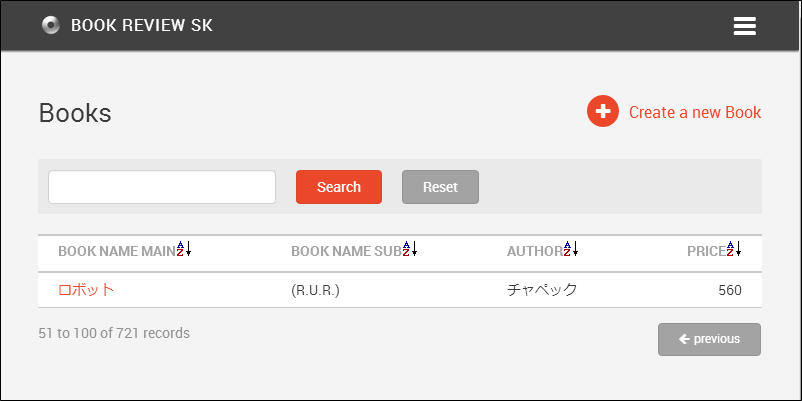
- 書籍一覧ページ
- 書籍詳細画面
- カテゴリ一覧ページ
- カテゴリ詳細画面
- レビュー一覧ページ
- レビュー詳細画面

P:いよいよ、Webページの作成だね!
O:そうね、今までは見えないところをやってきたから、ここは分かりやすいかも。
でも、ちょっと説明があるわ。
―次の作業に入る前に―
OSPにおける一覧表示、詳細表示の考え、流れを説明します。OSPでは一覧画面作成と詳細画面作成は、重要な初歩です。
今後、どのようなアプリケーションを作る時でも、必ず関わります。なぜなら、最初にこの2つを作成しなければ、Web上でのデータ操作もWebページの表示もできないからです。
作業の流れとしては、
一覧画面
↓
詳細画面
↓
各種機能や画面の追加

以上の流れを用途に応じて、繰り返し作っていきます。
慣れてくると各種機能や複雑な機能を持たせた画面を作る事に注目してしまいますが、操作としてもアプリケーションとしても、この作業が軸となるので優先して覚えるようにしましょう。
P:つまり「作業は簡単だけど大事なところだから、ちゃんと覚えてね」ってことだね!
O:そう! 「作業は簡単だけど大事なところだから、ちゃんと覚えてね」ってことよ!
<<前ページ:3-2.関連付けとデータの導入 |次のページ:4-1 書籍ページの作成 >>
