O:ここでは新規登録や更新の際に、登録されるデータの確認画面を作成するわ。【Save】をクリックしたエンドユーザーに、入力したデータに抜けが無いか確認してもらうための画面よ。

P:エンドユーザー? ボクしか使わないよ?
O:使う人がいると想定して、ね。
エンドユーザーの入力したデータを、アプリケーションが正確に受け取っているという表示になるから、UIでは大事な機能の一つです。
P:そっか、登録した後に間違ってるよりも、登録する前の方が直しやすいもんね!
O:作り方によっては後戻りできないこともあるから、ちゃんと事前に確認してもらうことは大事なの。
01 「ScreenFlow」>「MainFlow」の「BookDetail」WebScreenで、画面下部にある【データの更新(非表示)】のプロパティ「ConfirmationMassage」に、以下の条件文を追加してください。
If(GetBookById.List.Current.Book.Id = NullIdentifier(),”新規登録します。”,”書籍名: ” + BookForm.Record.Book.BOOK_NAME_MAIN + BookForm.Record.Book.BOOK_NAME_SUB + ” , 著者名: ” + BookForm.Record.Book.AUTHOR + ” , 価格: ” + BookForm.Record.Book.PRICE + ” , IssueDay: ” + BookForm.Record.Book.PAGE + ” , ISBN: ” + BookForm.Record.Book.ISBN + ” , カテゴリ: ” + BookForm.Record.Book.CATEGORY_ID + ” , 説明: ” + BookForm.Record.Book.INTRODUCTION_REPORT + “… 以上を” + “上書きします。”) + “よろしいですか?”
※コピー&ペーストした場合、「”」(ダブルコーテーション)が、正しく表示されない場合があります。貼り付けた時に、入力画面左下が緑色ではなく、赤色のエラーメーッセージが出た場合は、半角で「”」を入力し直してください。
O:これは、新規登録と更新を判定して返すメッセージを変えているの。
P:オリヴィア、長いよ〜。
O:長くて難しく思うかもしれないけど、実際は「BookDetail」の入力項目を引用しているだけよ。例えば、“書籍名: ” + BookForm.Record.Book.BOOK_NAME_MAIN“っていうところは、「書籍名:『入力した本の名前』」って表示させてるだけなの。入力項目を全部足したら長くなったけど、内容は難しくないのよ。
P:そうなんだ。そう考えたら楽かも。
O:そうよ。ぜんぜん、楽勝、へっちゃらよ!(ドキドキ)

02 01の説明を参考に、「ReviewDetail」WebScreenにも登録確認機能を追加してください。
P:01をそのままコピーするの?
O:ううん。入力項目も違うし、参照元も違うから、自分で考えて書くの。
ヒントは「Widget」>「ReviewForm」>「Record」ね。
P:オリヴィア、それもう答えなんじゃないかな。
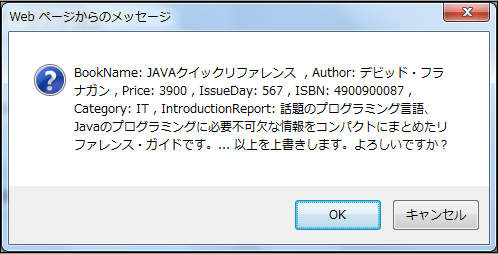
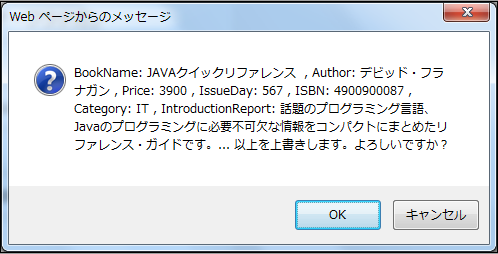
03 Publishして、それぞれの画面での登録確認機能を確認してください。

O:図みたいに表示されれば成功よ!
P:レビュー登録画面も確認してね!
<<前ページ:6. UIとUX | 次のページ:6-2.書籍一覧の表示変更 >>
