O:削除機能について、まず基本的なことをおさらいしましょう。
P:基本的なこと?
O:そう。削除は、アプリの基本機能の1つ。”CRUD”の”D”よ。
P:しーあーるゆーでぃー?
- ”CRUD”について、
”CRUD”はアプリケーションの基本機能を構成する以下4つの頭文字です。
(C)Create(生成)
(R)Read(読み取り)
(U)Update(更新)
(D)Delete(削除)
以上の基本機能とは、アプリケーションに必ず実装する機能です。
P:だから、4-2 カテゴリーページの作成で「まだ削除機能ができてない。待っててくれ、必ず作る。フィリップ、ペスカトーレもいいけどたまにはカルボナーラにしない?」って言ってたんだね。
O:後半がおかしいけど、確かに強調して言ったのは意識してたわね。
P:じゃあ、これが5章最後の勉強だ!

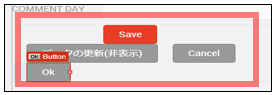
01 「ScreenFlow」>「MainFlow」の「BookDetail」WebScreenで図01のように画面下部にある【Cancel】の横に、【OK】を追加してください。

P:……(カチッ、カチカチッカチッ)
O:あら? いつも鼻歌まじりでやってたのにどうしたの?
P:【Cancel】の横に置きたいのにー、下に落ちちゃうー。
O:ああ、「Container」の幅にに余裕がないのよ。【Cancel】の横に配置しても、自動で下段に下がっちゃうの。でも、実際のWebでは【データの更新(非表示)】が表示されないようにできてるから、その分、間が詰まるの。だから、下に落ちても問題ないわ。
P:なーんだ。何度も入れなおしちゃったー、ふふんふー♪
O:(そういえば、私たちの鼻ってどこにあるのかしら)
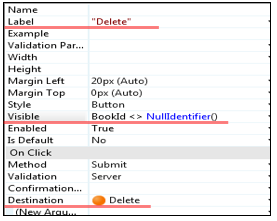
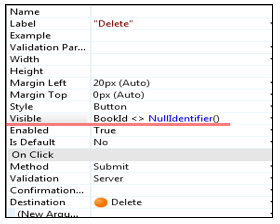
02 【OK】のプロパティを図02のように設定します。

O:「Label」から先に設定してね。「Destination」では「(NewScreenAction)」を選択すると、自動で 「Label」に入力した名前のScreenActionが作成されるの。だから、「Label」から先に設定すると、「Delete」Actionを作る手間が省けるわ。
-02の補足-
「Visible」に設定した条件文、

BookId<>Nullidentifier()
- これはBookIdの有無を判定して、Buttonの表示を自動で操作します。
- 更新だけに表示させ、新規登録では削除機能は必要ないので、表示しません。
P:前にやったWeb Screenの「If」みたいなの?
O:そうそう。判定によって表示・非表示だけならこういうやり方もあるの。もちろん、「If」で隠してもかまわないわ。
P:でも、なんでそんなことするの?
O:表示と機能をコントロールして、新規登録と更新という2つの役割を画面1つに収めるというテクニックの一例よ。
P:すごいや、新規登録画面と更新画面が2つできてるんだね!
O:え、気付いてなかったの? そうね、言ってなかったわね。
P:前から、新規登録と更新の機能を一緒に入れてたからなんでだろうって思ってたんだ!
O:それ、気付いてるんじゃない?
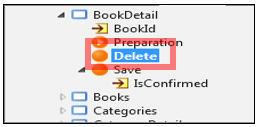
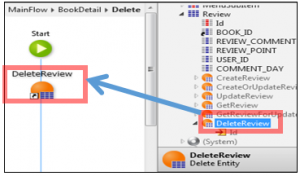
03 図を参考に「ScreenFlow」>「MainFlow」の「Book Detail」>「Delete」をダブルクリックしてください。

04 ServiceStudio右上の「Data」>「Entity」>「Review」> 「DeleteReview」 を図のように設置してください。


P:なんで書籍レビューを削除するをつけるの?
O:書籍データを削除する際、それに属する書籍レビューも必要ないからよ。ついでにいうと、先に書籍レビューから削除するのは、先に書籍データを削除すると、プライマリキーが無くなり削除できなくなる恐れがあるからよ。
P:将を射んと欲すれば先ず馬を射よっていうもんね。
O:うん、そうね。でも、なんだろう、正しいはずなんだけど、仰々しいからなんか違う気がするわ。
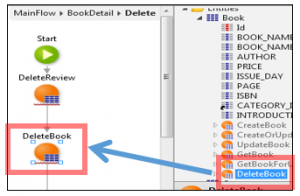
05 「Data」>「Entity」>「Book」> 「DeleteBook」 を図のように設置してください。

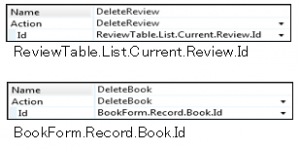
06 「DeleteReview」 、「DeleteBook」それぞれのプロパティを図のように設定してください。

P:これで、以上で、削除機能ができたね!
O:でも、ちょっと問題があるわ。【Delete】を押しただけじゃ、削除はしても画面上で何も反応しないの。一覧で確認するのはもちろんだけど、「ちゃんと削除したよ」って伝えないと、エンドユーザーは本当に削除されたのか不安になるわ。
P:そっか、「削除しました」ってメッセージが無いと、ホントに削除したのかなって思っちゃうね。
O:というワケで「Delete」Actionフローの最後に、削除に成功したというメッセージを表示する機能をつけるわ。
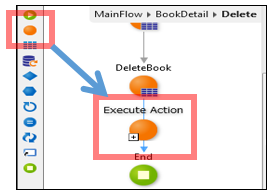
07 図のように「ExecuteAction」を「DeleteBook」の下に配置してください。

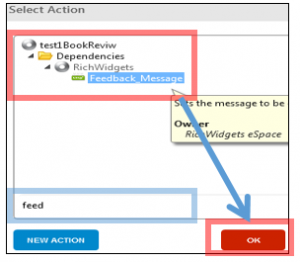
08 「Select Action」画面が表示されるので、図を参考に青枠部分に“feed”と入力してください。
O:青枠部分は検索機能なの。“feed”と入力したときに、図の赤枠部分みたいに、「Feedback_Message」が候補として表示されるわ。

09 「Feedback_Message」をクリックして、【OK】をクリックしてください。
10 「Feedback_Message」のプロパティは図10のように設定してください。

- MessageTextは名前の通り、Web上にポップアップメッセージを表示します。
- MessageTypeはテキストを表示した際のデザインやアイコンです。
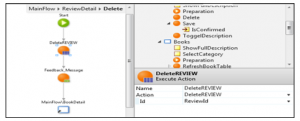
11 これまでの説明と図を参考に、「ReviewDetail」WebScreenに【Delete】を追加してください。

P:わかった、どうやって作ればいい?
O:じゃあ、ヒントを出すわ。
- レビューを削除するアクションが必要です。
- フィードバックメッセージのテキストは、レビューを削除したことが伝わるように変更します。
- 最後のアクションは「End」で終わらず、Destinationで「BookDetail」にリンクします。この時、BookIdを参照して、レビュー元の書籍データに戻る形にします。
P:これならできそう!……な、気がする。
O:大丈夫、フィリップならできるわ。
12 Publishして、それぞれの画面での削除機能を確認してください。
P:できたー! 削除してもいい?
O:いいけど、削除機能だからね? 一度削除されたデータは戻せないわよ? 削除してもいいデータを用意してね。
P:削除できたよ! メッセージも出て、一覧からも消えてる!
O:本当に削除されているか「BOOK」Entityを確認してみて。
P:わかった! どうしたらいい?
O:Entityの確認は、 Interfaceレイヤから「Book」内の「Preparation」を開き、「Get Books」を開くの。

P:え? なにコレ??
O:Aggregate(アグリゲート)っていうんだけど、詳しい話は6章で説明するわ。とりあえず、この画面で削除した内容がリストから消えてたら、間違いないわ。
- 「REVIEW」Entityも同様に確認してください。 Entityの確認は、 上記の要領で「Book_Detail」または「Review_Detail」から確認できます。
P:そっか、Entityの中身って今まで見る機会なかったもんね。
O:6章で触れるから、次回予告も含めたの。さて、ちゃんと削除できてた?
P:うん、大丈夫!
O:よし、削除機能の追加は以上よ!
今回は特に長かったから、おつかれさま!!
P:おつかれさまー!
<<前ページ:5-2.書籍レビュー画面 | 次のページ:6. UIとUX >>
