P:オリヴィアがさっき言ってたんだけど、今回はとっても長いんだって。
でね、最低でも”Widgetの登録チェック”まで進めてほしいって。じゃないと、Publishができないんだって。
Publishできないと、えーっと、なんだっけ。なんか、たいへん。ペスカトーレが食べられない。あと、胃がきりきりするって言ってた。
あとは……
O:ちょっとちょっとフィリップ! 自分からお知らせしたいって言ったのに、全然できてないじゃない!
P:あれ? ちがったっけ? ペスカトーレが食べられないのはあってる?
O:気にするのそこ? 確かにちゃんとできたら食べさせてあげるって言ったけど、まあ、がんばった方……なのかな?
P:やった。ペスカトーレ、ペスカトーレ♪
O:まったく……フィリップに代わって説明するわね。
今回の操作は、とても長くなるの。前回が平均6〜7までの手順だったけど、最初の”Actionの登録チェック”だけで30まで手順があるから、大変なの。それで、さっきフィリップが言ってた通り、”Widgetの登録チェック”まで終わらせないと、エラーが残ったままでPublishができないの。Publishができないとサーバにセーブできないから、途中でやめる場合はあまり推奨してないオフラインのセーブをすることになるわ。
だから、この5-1.書籍詳細画面は、”Widgetの登録チェック”まで一気に進められる時間に余裕があるときか、オフラインのセーブのことを理解して進めてね。オフラインのセーブに関しては0-3.OSPの終了方法の説明を確認してね。
Actionの登録チェック
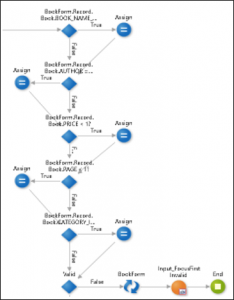
 (完成イメージ)
(完成イメージ)
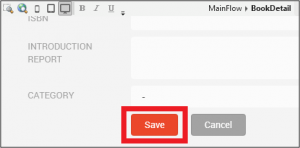
01 「ScreenFlow」>「MainFlow」の「BookDetail」WebScreenをダブルクリックで開き、画面下部にある、【SAVE】をダブルクリックしてください。

P:わっ!? なにコレ?? フローチャートみたい!

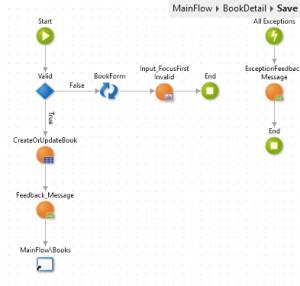
O:【SAVE】にリンクされている、「Save」Action内のActionフロー画面が表示されたのよ。
P:「Save」Action? Actionフロー?
O:「Save」Actionは【SAVE】を押した時に起動するプログラムのようなものよ。
Actionフローは名前の通り、設定した丸や四角の形をしたActionが、線(コネクタ)を伝って上から下へ流れるように実行されていくの。ここはその編集画面よ。
P:4. Web Screenで画面を作った時に、これも自動で作られてたの?
O:そうよ。フィリップが50件のデータを作った時も、これが見えないところで動いていたの。
P:すごい!
O:でも、あくまで基本的な機能だけだから、これからデータモデルの仕様に合わせて、設定していくのよ。
P:うん、わかった! 面白そう!

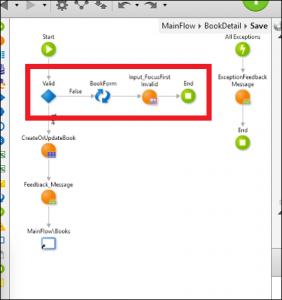
02 これから、18個のActionが追加されるので、スペースが必要になります。挿入する場所を作るため、図のように赤枠のActionを全て選択してください。

P:18個もAction作るの!?
O:そうなの。複数の入力を検証するから、どうしてもこのくらいの多さになるの。
ちょっと多くて大変だけど、それぞれが難しい操作じゃないし、同じ作業も多いから、一緒にがんばりましょう?
P:うん、わかった。がんばるよ!
O:ありがとう。
じゃあ、まずはCtrlキーで複数選択するか、マウスで範囲選択して選択してみて。パソコンで複数のアイコンを選択するのと同じ要領よ。
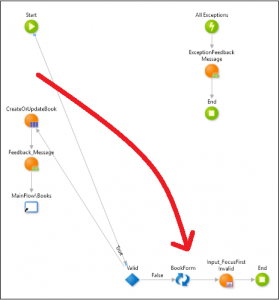
03 選択したActionを図のように右斜め下に大きく移動してください。

O:これだけ大きく移動するのは、Actionの名前がいつ見ても分かるように配置するためよ。アクションを追加する時は、できるだけ余裕を持ってスペースを作ってね。
P:詰めて置いちゃうと、分からなくなっちゃうから?
O:そうよ。あと、場所を変えなきゃいけなくなった時に、動かしづらくなるわ。
P:そうなんだ。ところで、選択したアクションはどうやって動かすの?
O:こっちもパソコンで複数のアイコンを扱うのと同じ要領で、選択したアクションのどれかにカーソルを合わせてドラッグして移動するの。
P:わわ! 線が延びてくっついてくるよ!?
O:「Start」と「Valid」、「Valid」と「CreateOrUpdateBook」のそれぞれを繋ぐ線−「Connector」が伸びてるの。
「Connector」はActionの間を繋ぐ大事な線だから、削除しない限りずっとくっついてくるわ。でも、この伸びてる線は、これから増やすActionと新たに繋ぎ直すから、次の操作で一度削除するわ。
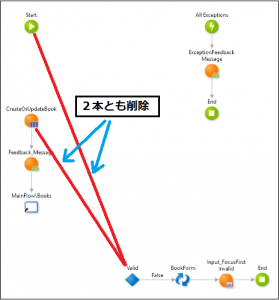
04 新しく配置するActionと重なってしまうのを防ぐため、図のように赤い線に該当する線「 Connector 」を右クリック→「Delete」で2本とも削除します。

P:【Publish】が赤くなった! 画面左下でもエラー表示が出てるよ?
O:操作を進めていくと解消するから大丈夫よ。
P:そっか、ビックリしたw そういえば、新しく配置するActionが「 Connector 」と重なるとどうなるの?
O:自動で「 Connector 」と接続されてしまうの。それ自体は便利な機能なんだけど、今、「 Connector 」を削除せずに接続しちゃうと、どのActionにくっついちゃうか分からないし、説明が難しくなるからここでは前もって消しちゃいましょう。
P:さよなら「 Connector 」……
O:(……そんなに寂しがるものだったかしら)
- Workspaceの一番左側には、縦にアイコンが並んだToolboxがあります。これからの説明では、このToolboxが主役になります。
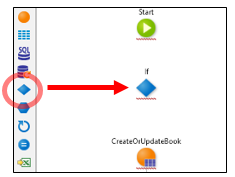
05 Toolbox内のひし形のアイコン「IF」を図のように「Start」の下に配置してください。
- 「IF」は条件を設定することで、判定するActionです。正否で二つのフローに振り分けます。

O:Actionはいつ見ても分かるように、Action名が見えるように配置するのがポイントよ。アクションを追加する時は、余裕を持ってスペースを作ってね。
P:2回目だね。
O:大事なことだからね。
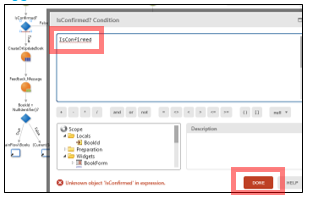
06 判定するための条件文を入力します。「If」をダブルクリックして図のように、
IsConfirmed
と入力し【DONE】を選択します。
O:これは判定するための変数ね。参照する変数は次の工程で説明するわ。

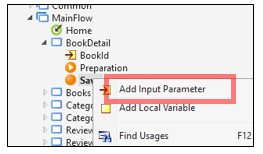
07 図を参考に、画面右上の「Interface」から「ScreenFlow」>「MainFlow」の「BookDetail」WebScreenにある「Save」ScreenActionを右クリックします。
08 「Add Input Parameter」をクリックして、Parameter(変数)を追加します。 「Save」ScreenActionの下に、新しいParameter「In1」が作成されます。

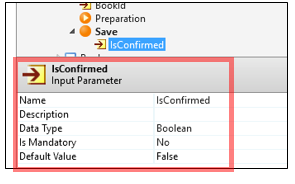
09 新しいParameter「In1」を選択して、図のようにプロパティを変更します。

P:これでさっき入力した「IsConfirmed」Parameterができたね!
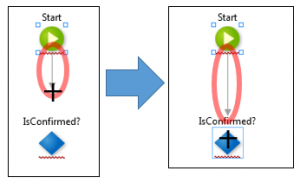
10 Actionフローに戻り、「Start」にマウスカーソルを合わせると、カーソルが黒い十字に変化します。これは「Connector」の接続先を求めているので、この状態でドラッグすると「Start」から「Connector」が伸びます。drag-and-dropの要領で図のように「IsConfirmed」Ifに繋げます。

O:「Connector」は最初にちょっと説明したけど、改めて。
「Connector」は処理の流れを示すものなの。Actionの間を繋ぐことで、制御がActionからActionへと流れるわ。
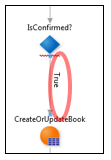
11 10と同様に、「IsConfirmed」Ifから「CreateOrUpdateBook」へ「Connector」を繋げてください。図のようにこちらは”True”が「Connector」上に記されています。IfのTrue判定のフローです。

O:「IsConfirmed」がTrueであれば、「CreateOrUpdateBook」側のフローに行くという表示よ。
P:ねえねえ、「Connector」って繋げてないとどうなるの?
O:Actionはちゃんと繋がってないとエラーになって【Publish】ができなくなるわ。「Connector」は必ず繋げてね。
P:そっか、【Publish】できないとアプリ作成できないから、ブラウザで確認もできなくなるね。
O:そうなの。サーバにセーブもできないから、ちゃんとしましょうね。
P:はーい。
12 新しく「If」を図のように右に配置します。

13 配置した「If」の条件文を以下のように入力し、【Done】を選択します。
Trim(Replace(BookForm.Record.BOOK.BOOK_NAME_MAIN,” ”,” ” )) = NullTextIdentifier()
※コピー&ペーストした場合、「”」(ダブルコーテーション)が、正しく表示されない場合があります。貼り付けた時に、入力画面左下が緑色ではなく、赤色のエラーメーッセージが出た場合は、半角で「”」を入力し直してください。
ー以下に該当する場合Trueとなりますー
- 半角または全角スペースのみ入力された場合


14 新しいAction「Assign」を図のように配置します。

- これはAttributeやParameteに値を入力するActionです。
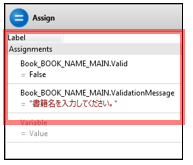
15 プロパティを図のように設定して、実際の入力画面で注意を促します。

Book_BOOK_NAME_MAIN.Valid = False
Book_BOOK_NAME_MAIN.ValidationMessage = “スペースのみの入力はできません。“
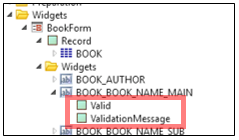
- 指定するValidとValidationMessageは以下の図に示す場所にあります。

- 作成した「If」,「Assign」によって書籍名が条件を満たさない場合にエラーメッセージを表示するようになりました。

―このロジックを用いて以下の要素を確認し、条件に一致する場合エラーメッセージを表示させます―
- 著者名が未入力またはスペース入力のみされている場合
- 価格に1未満の数が入力されている場合
- ページ数に1未満の数が入力されている場合
- カテゴリーIDが未入力の場合
- 著者名を確認するロジックを作成します。
16 図のように「If」の下に「If」を追加し、以下のように条件文を設定します。
Trim(Replace(BookForm.Record.Book.AUTHOR,” ”,” ” )) = NullTextIdentifier()
※コピー&ペーストした場合、「”」(ダブルコーテーション)が、正しく表示されない場合があります。貼り付けた時に、入力画面左下が緑色ではなく、赤色のエラーメーッセージが出た場合は、半角で「”」を入力し直してください。


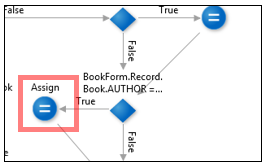
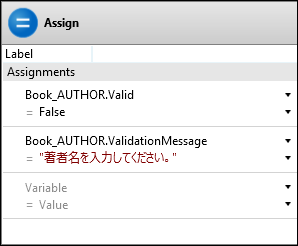
17 下図の左のようにAssignを配置し、「Connector」を繋ぎます。
- 「Assign」の設定は下図の右になります。


- 著者名を確認し、未入力またはスペース入力のみの場合にエラーメッセージを表示するロジックが完成しました。
P:あれ?
O:どうしたの?
P:“True” と“False”が逆になっちゃった。「Connector」を削除して、繋ぎ直さなきゃ。
O:そんなときは「If」を右クリック→「Swap Connectors」をクリックすると、“True” と“False”を入れ替えることができるわよ。「If」の接続を間違えるのはよくあるから、知っておくと便利な機能よ。
P:そんな便利な機能があるの? 安心して間違えられるね。
O:うん、間違えても安心ね。自分から間違えようとしないで。
次が大変だから、ホントに間違えようとしないでね。
―残りのロジックを追加します―
- 価格に1未満の数が入力されている場合
- ページ数に1未満の数が入力されている場合
- カテゴリーIDが未入力の場合
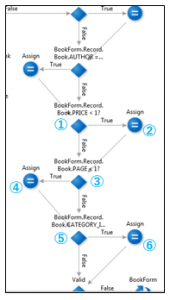
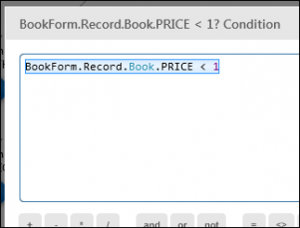
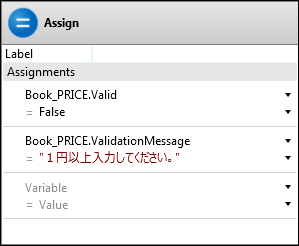
18 図のように「If」と「Assign」を配置し接続します。
- 「If」や「Assign」の設定は次ページを参照してください。
- Actionを一度に置いてから設定しても問題ありません。設定忘れが無いように注意してください。


①BookForm.Record.Book.PRICE < 1

②Book_PRICE.Valid = False
Book_PRICE.ValidationMessage = “1円以上入力してください。”

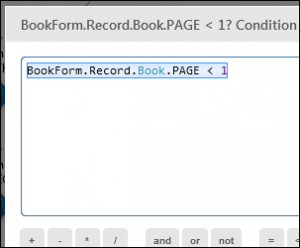
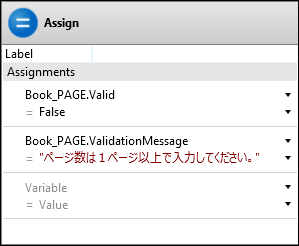
③BookForm.Record.Book.PAGE < 1

④Book_PAGE.Valid = False
Book_PAGE.ValidationMessage = “ページ数は1ページ以上で入力してください。”

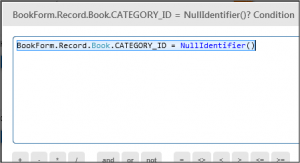
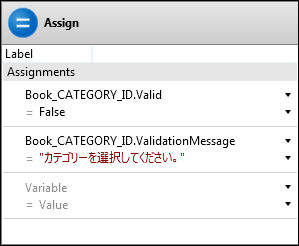
⑤BookForm.Record.Book.CATEGORY_ID = NullIdentifier()

⑥Book_CATEGORY_ID.Valid = False
Book_CATEGORY_ID.ValidationMessage = “カテゴリーを選択してください。”

- 入力項目を確認し適切でなければエラーメッセージを表示するロジックが完成しました。

O:おつかれさま! 一度に設定したから、大変だったでしょ?
P:うん。数が多かったから大変だったよ。けど、操作は難しくなかったよ!
O:最初の説明が分かってるから、そう思うのよ。エラいエラい。
P:久しぶりに褒められた!
O:(あれ、私厳しいのかしら……?)
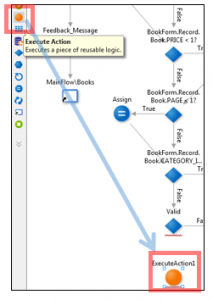
19 Toolboxにあるオレンジ色の球体「ExecuteAction」を図のように「Valid」Ifの下に配置してください。
※この時、 Action選択画面が出ますが、次の説明のため、選択画面右下の【Cancel】で選択画面を閉じてください。
 O:この「ExecuteAction」は、プロパティのActionから多くのActionモジュールを選ぶことができるの。
O:この「ExecuteAction」は、プロパティのActionから多くのActionモジュールを選ぶことができるの。
P:選べる機能がいっぱいあるんだね!
O:そうよ、次の説明ではさらに選べる機能を増やすこともできるわ。
P:最初からいっぱい機能があるのに、増やすの?
O:ええ、あえて特殊な機能を選んで、「こういう事もできるよ」みたいな紹介をしたいの。「ExecuteAction」で困った時は、知っておいた方がいいと思って。
P:オリヴィア、やさしいね! ボクには?
O:今度ね。(やっぱり、私を優しいと思ってないのか……)
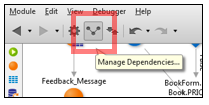
20 Service Studio上部のManage Dependenciesをクリックしてください。
- 様々な機能に関するダイアログが表示されます。

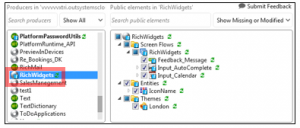
21 左側の大系的なモジュール一覧から、「RichWidgets」を選択してください。
- 現在使用されている「RichWidgets」の機能が表示されます。

22 右側一覧の上にあるプルダウンに表示された「Show Missing or Modified」を「ShowAll」に変更してください。
- 「RichWidgets」の全てのモジュールが表示されます。

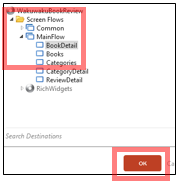
23 図を参考に「Action」>「Widget_click」Actionにチェックを入れ、【OK】をクリックします。
- 「Widget_click」Actionが追加されました。これは名前の通りWidgetを押すActionです。Actionフロー内で、Web Screenでの操作が必要な時に使います。

O:これで、「RichWidgets」の説明は終了よ。操作の中で気になる機能を見かけたかもしれないけど、それは自分で調べてみてね。
この「RichWidgets」画面内で選択したActionは、【OK】の上に説明欄があるから、そこで機能の説明をしてくれるわ。全部、英語だけどきっと助けになると思うから参考にしてね。
P:オリヴィア、この説明欄のテキストってコピーできるんだね。
O:そうなの。だから、翻訳サイトに貼り付けたりとか、簡単に調べられると思うわ。
じゃあ、Actionの追加もできたし、Actionフローに戻りましょう。
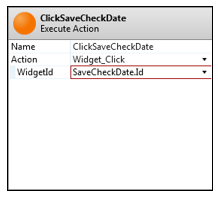
24 19で作成した「ExecuteAction」のプロパティを図のように設定してください。

P:「SaveCheckDate.Id」って入力したら、エラーになったよ?
O:「SaveCheckDate.Id」は後で作る、Button(ボタン)のことなの。そこは後で設定するから、今はエラー表示のままで大丈夫よ。
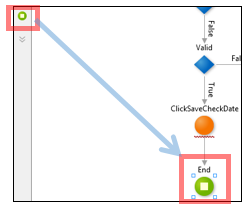
25 「End」を図のように「clickSaveCheck」の下に配置します。

O:「End」はActionフローを終了するActionよ。Actionフローの終了時に必ず付ける2つの内1つね。
P:もう1つは?
O:Destination」っていうんだけど、このToolは次の操作で使うわ。
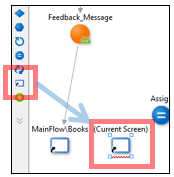
26 「Destination」を図のように配置します。

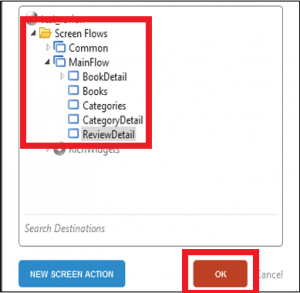
27 リンク先を要求されるので、「ScreenFlow」>「MainFlow」の「BookDetail」を選択し、【OK】をクリックしてください。


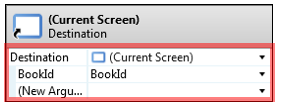
28 プロパティは図のように設定してください。

O:これがもう一つの、 Actionフローの終了時に付けるTool「Destination」よ。これはリンクやショートカットになるもので、指定したWebページを表示するわ。外部リンクも可能だから、アプリから別サイトへ行かせることもできるの。この「Destination」が「End」と違うのは、Actionフローを終了させたあとに、画面遷移するの。
P:Actionフローは必ず「End」か、「Destination」で処理が終わるように作るんだね。
O:フローの終わりに、どちらかがないとエラーになっちゃうからね。
さ、もうちょっとで終わりよ。
29 図のように「Feedback_Message」の下に「If」を配置します。

P:あれ、なんかヘン。あ、「Connector」を繋がなきゃ。
O:そうそう、忘れないでね。
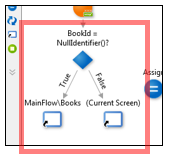
30 図のように「If」を設定してください。

P:ここってなんで「If」で二つに分けたの?
O:新規登録だったら、書籍一覧にちゃんと出てるか確認するため。更新だったら、詳細内容がちゃんと変更されてるか確認するためよ。
「Save」Actionの最後に「BookId」の有無で、新規作成または更新のどちらかを判定して、それぞれの画面に遷移するの。
P:そっか、更新だったらもう一覧にあるもんね! 新規登録も詳細を確認したいけど、一覧にあるかが先だよね。
O:そういうこと。書籍詳細画面のActionの登録チェックはこれで終了よ。おつかれさま。

長い内容だったけど、「Save」Actionの一連の操作は、とても重要だから覚えていてね。
P:「Save」Actionの中にいろんなActionを詰め込むんだよね!

O:あ……うん、まあ、そうね。
あ、そうだ! もう1回言わなきゃ!
今のままだと、エラーが出たままでPublishができないから、次の”Widgetの登録チェック”まで進めてね!
Widgetの登録チェック
O:さっきはおつかれさま! ここももがんばろうね♪
P:ここも長いのかな?
O:ううん。画面をちょこっとやって、さっき作ったActionの流れを説明して終わりよ。操作手順も01〜03までしかないわ。
P:そっか、オリヴィアが生き生きしてるから、キツイのかと思っちゃった!
O:(完全にドS扱いね……)
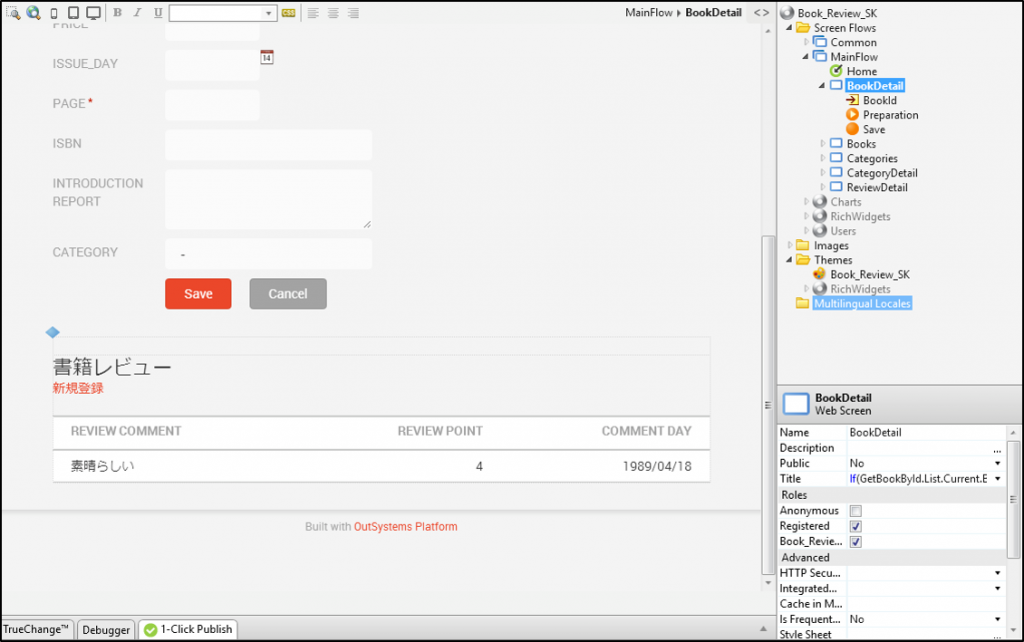
01 「ScreenFlow」>「MainFlow」の「BookDetail」WebScreenをダブルクリックで開き、図のように画面下部にある【Save】の横に、【OK】を追加してください。

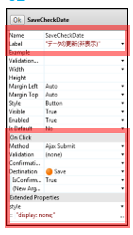
02 【OK】のプロパティを図のように変更します。
- Name:SaveCheckDate
- Label:”データの更新(非表示)”
- Method:Ajax Submit
- Destination:Save
- IsConfirmed:True
- Style:”display: none;”

O:これで、Button【データの更新(非表示)】は24で設定した「 ClickSaveCheckDate 」 Actionと連動したわ。
03 この時点でエラーは全て消えているので、【Publish】を押して、モジュールを更新してください。
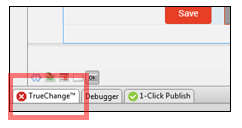
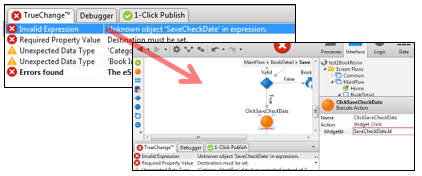
- もし、Publishできなければ、配置や設定に漏れがあると思われます。図のようにServiceStudio画面左下「True Change」タブのエラーを確認して解消してください。

- 図を参考にエラーを直接ダブルクリックすることで、エラーの原因元までジャンプできます。(※画像は一例です。エラーは個人の操作・設定によって異なります。)

P:どうしても、エラーが解消できなかったらどうしたらいい?
O:うーん、すごく言いづらいんだけど、エラー表示の赤色が消えて、通常の緑色になるまで手順を戻すしかないわ。他には面倒だと思うけど、セーブせずに1度Service Studioを閉じて5-1からやり直すしかないわね。
P:それでも解決しなかったら?
O:操作そのものが間違ってるかもしれないわ。それは私の説明のせいかもしれないけど。
もし、どうしても上手くいかなかったら、どこでエラーが出たか、できるだけ詳細にコメントしてね。
P:コメントしてね!
O:とりあえず、Widgetの登録チェックの操作はこれで終了よ。
P:あと何するの?
O:ここからは「Save」Actionが実際にどのように動いてるか説明するわね。
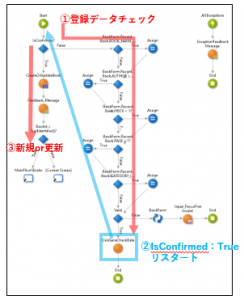
―「Save」Actionの大まかな流れ―
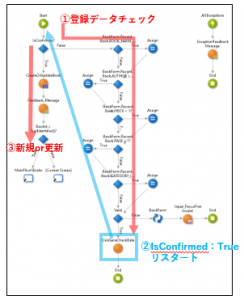
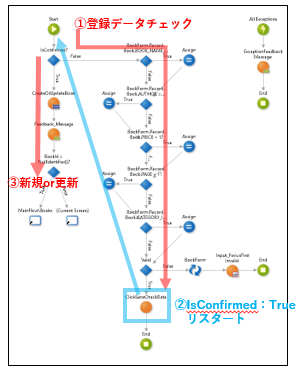
- Web画面で【Save】をクリックすると、図のように①登録するデータのチェックを行い、問題無ければ自動で【SaveCheckDate】がクリックされます。
- この時、Actionの登録チェック09で作成した② 「IsConfirmed」の値がtrueに変更され、そして再度「Save」Actionが実行されます。
- リスタートしたフローはActionの登録チェック06で作成した③「If」による判定でTrueのフローに進みます。そこで新規登録または更新が行われ、それぞれの画面へ遷移する事ができるようになりました。

O:ここまでPublishせずに続けた人はお疲れさま。”書籍詳細画面に書籍レビューのリンク”に入る前に、ちゃんと休憩してね。
P:じゃあ、オリヴィア。休憩にペスカトーレ食べたい!
O:あ、最初の話ね。はいはい、ちょっと待ってね。
書籍詳細画面に書籍レビューのリンク
P:タイトルの「書籍詳細画面に書籍レビューのリンク」って、なあに?
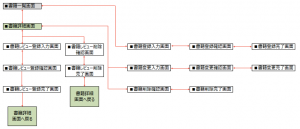
O:0-2.操作を始める前に(データモデル)の画面遷移図には書籍詳細画面から書籍レビューに遷移してるの。

P:ホントだ。書籍レビュー登録入力画面と繋がってるね。
O:ここからは、書籍詳細画面の「BookDetail」から書籍レビュー登録入力画面の「ReviewDetail」へのリンクと、レビュー登録情報の一覧など、いくつかのWidgetを作っていくわ。


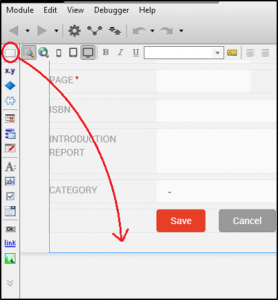
01 「ScreenFlow」>「MainFlow」の「BookDetail」WebScreenをダブルクリックで開き、図のようにToolBox内最上部「Container」を【Cancel】の下に置きます。

O:「Container」はウェブ画面のレイアウトを整理することができるわ。他のWidgetをドロップして、まとめて移動とかグループとして扱えるの。名前のとおり、入れ物と考えてね。
P:コンテナってすごい大きな入れ物な気がするね。
O:そうね、貨物輸送用の大きな箱の方がイメージ強いかも。
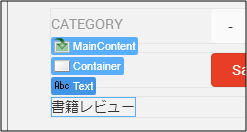
02 設置した「Container」をクリックして、図02のように“書籍レビュー”と入力してください。「Container」内に自動で「Text」ラベルが作成されます。

P:「Text」の入力ってどうするの?
O:「Container」をクリックしたら、そのままキーボードで入力して大丈夫よ。「Text」はキーボードで文字を入力した瞬間、その時に選択したWidgetの周囲で「Text」が置ける場所(右側が多い。右側にスペースがなければ改行する)を判断して自動的に作成されるわ。例えば、すでに設置してあるButtonを選択して文字入力した場合、Buttonの中にある文字じゃなくて、Buttonの右に「Text」が入力されるの。
P:文字を入力したら勝手に「Text」ができちゃうってこと?
O:そうね、場合によっては必要ないところに入ってしまうから、「Text」を使う時はちょっと気をつけてね。
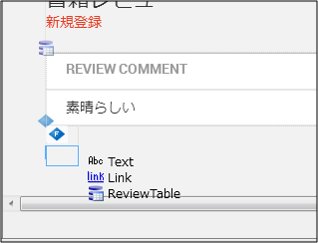
03 「Text」をクリックすると、“Abc Text”と表示されます。表示された“Abc Text”をもう一度クリックすると、図のように上に2段増えます。次の説明のために、2番目の「Container」をクリックしてください。

P:この3段重ねってなあに?
O:選択したWidgetの構成を表示しているの。
一番下がWidget、2番目にそのWidgetが入っている「Container」、3番目がその「Container」を収める「MainContent」になるわ。
P:「MainContent」の中の「Container」の中の「Text」ってことなんだね。
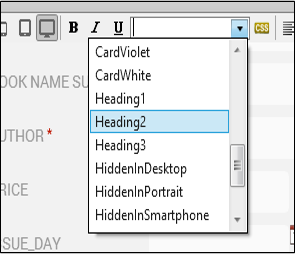
04 「Container」を選択した後、図のように画面上部にある「Style」リスト>「Heading2」を選択してください。

O:「Style」は名前のとおり外観を編集するの。「Style」内のリストから色や大きさ、背景色のセットを選ぶことができるわ。
P:セットでしか変えられないの?
O:自分で細かく設定するときは、eSpace上部中央の“CSS”(「Style」リストの右)と書かれた「StyleSeatEditor」を使って編集してね。
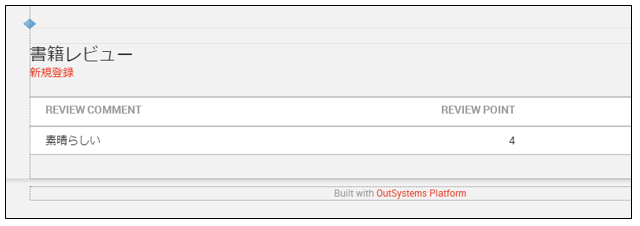
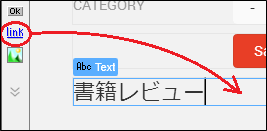
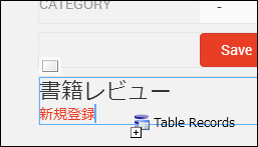
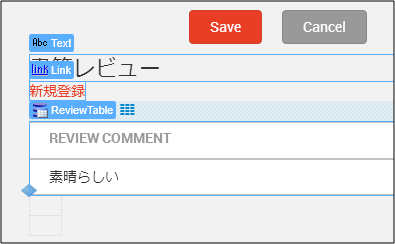
05 レビューを新規登録するリンクを作るので、図のように「書籍レビュー」Textの右にLink Widgetをドラッグ&ドロップして、”新規登録”と入力します。「MainFlow/ReviewDetail」でリンクを作成します。

- 「MainFlow/ReviewDetail」へのリンクは、図のように「新規登録」LinkのプロパティのDestinationのドロップダウンメニューからSelect Destinationを選択し、「ScreenFlow」>「MainFlow」>「BookDetail」を選んで、【OK】をクリックしてください。

P:あれ、ちゃんとしたのに「Link」が赤くなったよ?


O:設定がまだ足りないの。ちゃんと次で説明するわ。
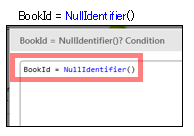
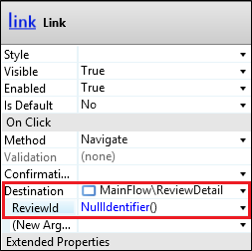
06 「Link」のプロパティを確認すると、「ReviewId」の欄が赤くなっているので、「Expression Editer」で”NullIdentifier()”と入力してください。「Expression Editer」の入力画面右下にある「Null」をクリックするだけで入力されます。

P:ねえねえ、なんでNullIdentifierなの? 「ReviewId」いらないの?
O:「ReviewId」を参照しないことで、新規登録であることをEntityに示しているの。それに、レビューの新規登録だから、「ReviewId」はその時に作られるのよ。
P:そっか。「ReviewId」があったら更新になっちゃうもんね!
07 ToolBox内の「Table Records」を「新規登録」Linkのすぐ右に配置します。

O:「Table Records」は対象のEntityの一覧を表示するの。
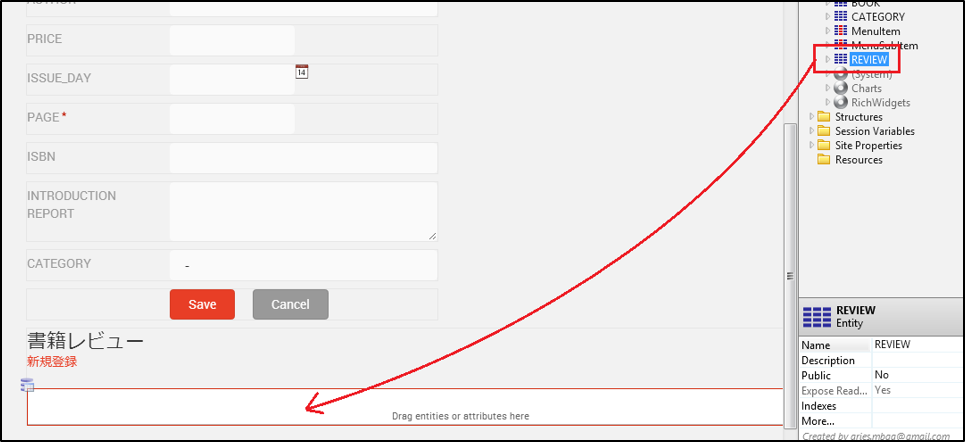
08 ServiceStudio右上の「Data」>「Entity」>「Review」Entityを「TableRecord」にドロップします。

O:これで「Review」Entity内のAttributeを参照に「TableRecord」が構成さたわ。
P:「TableRecord」の名前も「ReviewTable」に代わってるね。
O:ドロップしたEntityの名前に合わせて変更されるの。
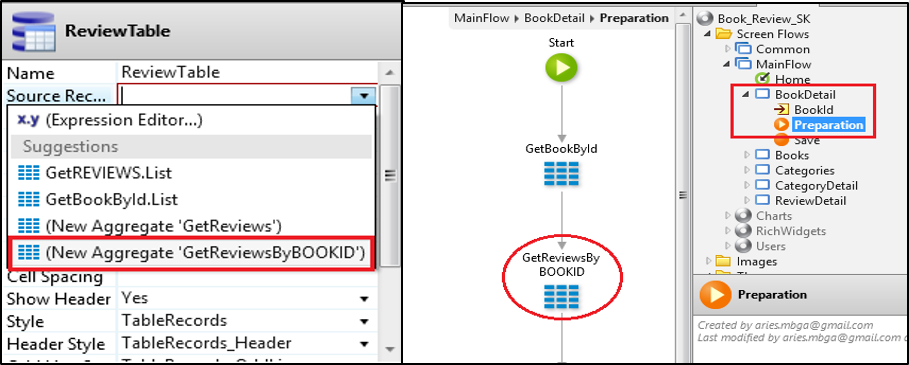
09 「ReviewTable」はまだ構成されただけで、対象の「Entity」と繋がっていません。「Review」Entityとデータを連動させるため、「ReviewTable」のプロパティ「Source Record」からドロップダウンを開き「(New Aggregate ‘GetReviewByBOOKID’)」をクリックします。


P:これで「ReviewTable」が「Review」Entityとデータを連動したの?
O:そう。確認のため、ServiceStudio右上の「Interface」>「MainFlow」> 「BookDetail」 >「Preparetion」をダブルクリックで開いて、「GetBookById」の下に「GetReviewsByBOOKID」があることを確認してみて。
P:わかった! でもこの「GetBookById」ってなに?
O:「GetBookById」は4章で「BookDetail」を作成したときに自動で作られたの。この「GetBookById」は「BookDetail」WebScreenの「ReviewTable」の上にある「BookForm」と連動しているわ。
―次の工程への前置き―
P:これで「書籍レビュー」の「新規登録」と「更新」の両方のリンクができたね!
O:だけど、このままだと新規で書籍を登録したときに、このリンクが見えちゃうの。
P:そっか! 書籍データも無いのに「書籍レビュー」は作れないね!
O:書籍の「新規登録」のときは、このリンクを表示させないようにするの。
P:うん、わかった! でも、どうするの?
O:ここは「BookDetail」WebScreen上部の「Title」を参考にしましょう。
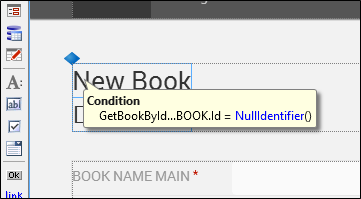
「Title」左上のひし形のアクション「If」をダブルクリックしてみて。
P:入力画面に”GetBookById.List.Current.Book.Id = NullIdentifier()”って書いてるね。
O:これは、Book.Idの有無を確認して、新規登録なら”New Book”とTextを表示するの。更新だったら前画面の書籍一覧で選択した書籍名を表示するわ。
こんな風にWebScreenでの「If」は条件によって表示を変えることができるの。
P:これを応用するんだね!

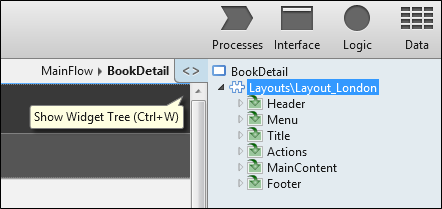
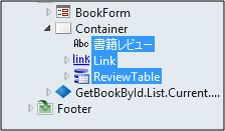
10 画面右上の”<>”と表示されている「Show Widget Tree」をクリックします。

O:これは現在開いているWebScreenの構成を「Show Widget Tree」の「MainContent」の左にある三角のアイコンをクリックすることで、「MainContent」の構成を展開して確認できるわ。
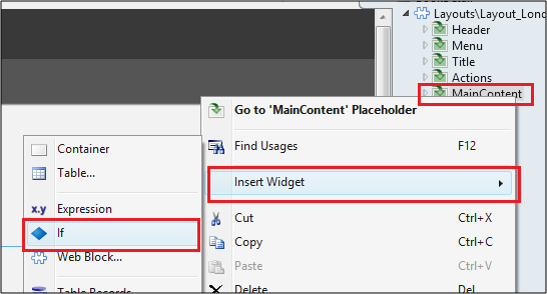
11 「MainContent」を右クリック>「Insert Widget」>「If」をクリックして、「MainContent」に「If」を追加します。「If」の条件文は以下です。

GetBookById.List.Current.Book.Id = NullIdentifier()
P:あ、これ「Title」の「If」と同じだ! Book.Idの有無で表示を変更するんだよね。
12 「Heading2」Container「Link」「ReviewTable」の3つをまとめて選択します。


選択方法としては以下の2種類のいずれかで複数選択できます。
- 「Heading2」 Containerをクリックし、SHIFTキーを押しながら「ReviewTable」をクリックします。
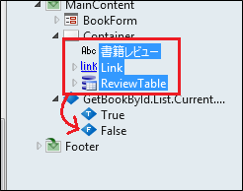
- または「Heading2」 Containerをクリックし、CTRLキーを押しながら「Link」「ReviewTable」をそれぞれをクリックします。
13 選択した3つを「If」の「False」にドラッグ&ドロップします。


O:うまくいかなかったら、選択した3つを右クリック>Cutして、「False」に右クリック>Pasteで移動させられるよ。
P:これで、書籍レビューのリンクおよび、5-1『書籍詳細画面』は終了だね!
O:ええ、おつかれさま。ゆっくり休んで、次に行きましょう。


<<前ページ:5.WidgetとAction | 次のページ:5-2.書籍レビュー画面 >>
